A small project utilizing the Deutsche Bahn API
Wikipedia entry on DB (German Railway Corporation)
Deutsche Bahn opened some of their APIs for public consumption and this project should serve as an API-playground.
For more detailed info on the API itself read this article (in German)
The Homepage of the API is located here.
The API Descriptions can be found here (pdf, in German)
The Frontend is built with React.js and supports hot-reloading via WebPack. More info regarding hot-reloading of React components can be found here.
The Backend is based on Hapi.js which is my favorite node web server. The Frontend uses this backend to avoid problems with CORS. Therefore, the App executes no direct calls against the real DB-API but instead against Hapi.js that is configured to accept CORS.
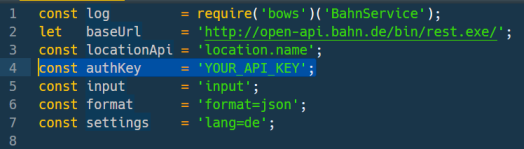
There's a special class called BahnService* that's being used by both client and server to make API calls. BahnService runs either in local or remote mode. The Client runs on local to dispatch the API calls to the local Hapi.js instance which in turn uses the remote instance of BahnService to access the real DB API.
This may sound unnecessarily complex but the strategy is rather simple: a Client only wants to have a direct access to 'some API' without fiddling around with CORS etc. Therefore, Hapi.js takes care of providing us an easy to use, RESTful API that returns plain JSONs.
The advantage is obvious: you can mock and test your API without dealing with CORS or any other implementation details.
For example, the client could send a GET request querying the location 'Cologne':
http://localhost:3000/locations/Colognewhich on Hapi.js side would then be translated into a server-side GET request:
https://open-api.bahn.de/bin/rest.exe/location.name?authKey=YOUR_AUTH_KEY&lang=de&input=Cologne&format=jsonFinally, you'd receive a plain JSON-structure containing the location data. The JSON-structure remains unchanged as Hapi.js only forwards the responses back to the client.
The Client is rather primitive as it only contains a very bare-bones React component and a few Bootstrap elements (button, input, panel etc.).
The Calendar Widgets are from React Widgets Project.
The Server implements only the Location.name API but soon they'll be more of them.
Prerequisites
npm install
Client
npm run clientClient is located at http://localhost:8080
Local API
npm run apiAPI-Server listens on http://localhost:3000
More info on testing ES6 code with Mocha can be found here.
npm test- What do 'BahnService' and 'OpenLok' mean?
Bahn is a German word and heavily context-dependent. In this case it means 'Train'.
However, you can find it in a number of different locations, for example:
- Autobahn = motorway
- Flugbahn = trajectory
- Straßenbahn = tram (Br.), streetcar (Am.)
and many others.
Lok is an abbreviation of 'Lokomotive' which means locomotive.
There's also a similar English abbreviation loco.
Building compound words is very easy in German. 💬
You can learn it here 😄
- Where to get the API-Key?
To access the DB-API you'll need an API-Key. To get one use this email: dbopendata @ deutschebahn.com
Then put it into authKey in BahnService.js
Deutsche Bahn® is a registered trademark of Deutsche Bahn AG in Germany and/or other countries.